<?php
$tea_content = array(
array(
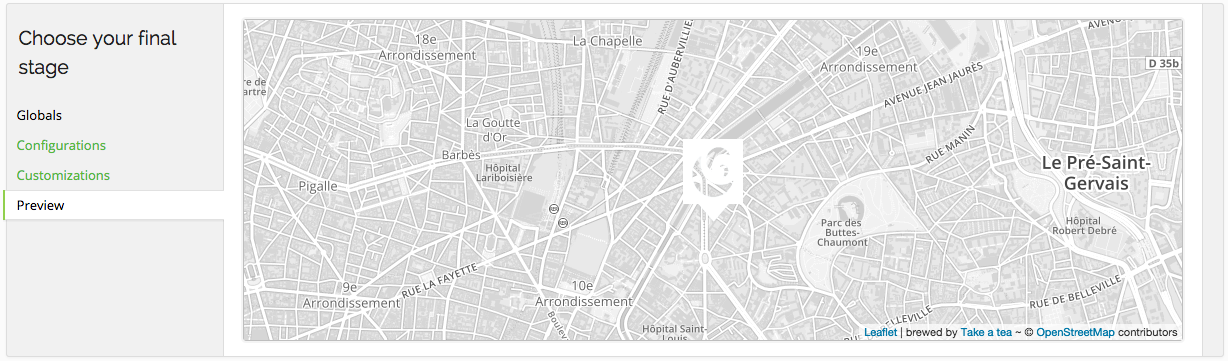
'type' => 'map',
'title' => 'Choose your final stage',
'id' => 'my_map_field_id',
'description' => 'Do not choose the black hole World',
'default' => array( //every attribute is optional
'address' => '3 rue Baudin, Levallois-Perret, France',
'marker' => array(
'url' => get_template_directory_uri() . 'img/my_marker.png'
),
'width' => 500,
'height' => 200,
'zoom' => 14,
'type' => 'ROADMAP',
'enable' => 'yes',
'json' => '[{"stylers":[{"saturation":-100},{"gamma":0.8},{"lightness":4},{"visibility":"on"}]},{"featureType":"landscape.natural","stylers":[{"visibility":"on"},{"color":"#5dff00"},{"gamma":4.97},{"lightness":-5},{"saturation":100}]}]',
'options' => array(
'dragndrop' => 'no',
'mapcontrol' => 'no',
'pancontrol' => 'no',
'zoomcontrol' => 'no',
'scalecontrol' => 'no',
'scrollwheel' => 'no',
'streetview' => 'no',
'rotatecontrol' => 'no',
'rotatecontroloptions' => 'no',
'overviewmapcontrol' => 'no',
'overviewmapcontroloptions' => 'no'
),
),
),
);

Retrieve data
Using the _get_option('my_map_field_id') method, you'll get (with a json_encode() display):
{
"address": "3 rue Baudin, Levallois-Perret, France",
"marker": {
"id": "x",
"url": "http:\/\/your_complete_url\/wp-content\/themes\/your_theme\/img\/my-marker.svg",
"name": "my-marker"
},
"width": "500",
"height": "200",
"zoom": "14",
"type": "ROADMAP",
"options": {
"dragndrop": "yes",
"zoomcontrol": "yes",
"overviewmapcontrol": "yes"
},
"enable": "yes",
"json": "[{\"stylers\":[{\"saturation\":-100},{\"gamma\":0.8},{\"lightness\":4},{\"visibility\":\"on\"}]},{\"featureType\":\"landscape.natural\",\"stylers\":[{\"visibility\":\"on\"},{\"color\":\"#5dff00\"},{\"gamma\":4.97},{\"lightness\":-5},{\"saturation\":100}]}]"
}
Updated less than a minute ago